
Когда появился Gutenberg, разработчики сайтов WordPress поделились на два лагеря – любители TinyMCE (предыдущий редактор), которые были против нового редактора, и те разработчики, которые с удовольствием начали использовать обновление при работе с сайтами. Почему любителям старого редактора Gutenberg не понравился и почему это обновление – настоящий прорыв в мире разработки сайтов WordPress- разберемся в этом обзоре.
Что такое Gutenberg
Gutenberg – это относительно новый блочный редактор, который во много раз расширяет возможности пользователя при создании страниц сайта и добавлении контента. Разработчики добавили обновление с версии WordPress 5.0. Основная особенность этого продукта заключается в том, что вы сразу добавляете элементы сайта и расставляете их на нужные места методом Drag & Drop. Такой же принцип используется при работе с конструкторами страниц, вроде Elementor или WP Page Builder, но в случае с Gutenberg вам не нужно скачивать дополнений, так как этот редактор уже встроен в систему. При создании продукта разработчики старались сделать его таким образом, чтобы пользователям было проще с ним работать.
Почему Gutenberg
Редактор был назван в честь мастера Иогана Гутенберга. Этот мастер создал печатный станок, который стал прорывом в типографии. Печатный станок позволил выпускать книги гораздо быстрее и в большем количестве, чем раньше. Разработчики ассоциируют свое творение с этим станком, так как Gutenberg считается прорывом в мире WordPress. Благодаря нему при создании страниц можно использовать гораздо меньше кода и дать больше воли творческой фантазии. Также это обновление значительно ускоряет работу с макетом и расширяет возможности пользователей во много раз.
Основные преимущества и характеристики Gutenberg

В принципе, сравнивать Gutenberg с прежним редактором – не самый лучший выбор. Все-таки, это не просто два редактора – это два совершенно разных подхода к редактированию контента на сайте. Но все же можно выделить некоторые преимущества, которые имеет Gutenberg перед TinyMCE. Это следующие пункты:
- совершенно новый метод работы с контентом страницы. Речь идет о блочной системе, которая позволяет добавлять любые элементы на страницу и редактировать их независимо друг от друга;
- обновленный дизайн, который не имеет ничего общего с дизайном прежнего редактора;
- Gutenberg больше схож с конструкторами страниц, что позволяет использовать меньше кода при создании страниц;
- пользователь может не только быстро найти необходимый блок, но и полностью настроить его под себя или так, как это требует дизайн сайта;
- при разработке сайта можно не только использовать базовые настройки. Также вы можете добавлять собственные CSS стили, чтобы полностью кастомизировать элементы;
- очень большое количество элементов, которые можно добавить на страницу. Среди этих элементов есть несколько типов виджетов;
- возможность редактирования веб-сайта со смартфона;
- вся информация на странице располагается на независимых друг от друга блоках, что упрощает их редактирование и позволяет работать с элементами локально;
- опыт работы с сайтами и уровень знаний совершенно не важен. Независимо от того, новичок вы или опытный разработчик сайтов, редактор позволяет работать с макетами любой сложности;
- интеграция контента со сторонних сервисов происходит максимально быстро. Также система автоматически изменяет фотографии, видео и посты под дизайн сайта;
- если интерфейс нового редактора вам не понравится или Gutenberg покажется слишком сложным в освоении, всегда можно установить расширение, которое вернет прежний редактор или воспользоваться блоками «Classic «, которые предоставляет Gutenberg.
Некоторые из этих особенностей будут подробно расписаны в этом обзоре.
Полностью обновленный дизайн Gutenberg
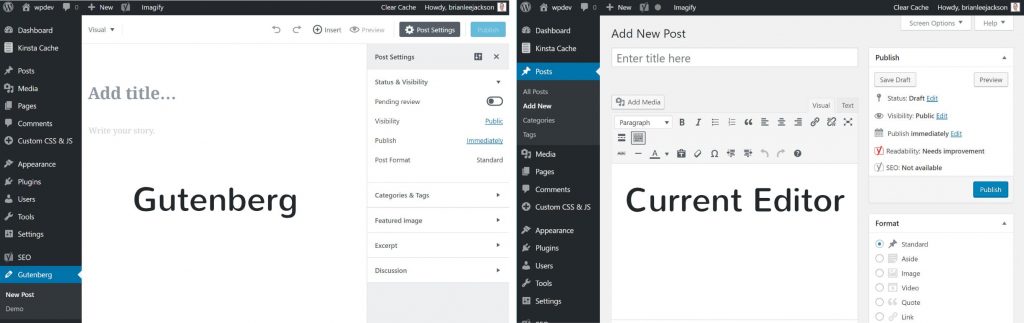
Дизайн нового редактора по всем параметрам отличается от предыдущего. Большую часть экрана занимает контент будущей страницы. Вместо старых полей, в которые нужно добавлять контент, вы получаете полноценное полотно страницы. На это полотно вы можете добавлять элементы, при этом сразу задавая им нужные параметры и расставляя так, как они должны отображаться на готовом сайте. Таким образом, вы сразу будете видеть конечный результат и процесс создания новой страницы или добавления контента займет гораздо меньше времени, чем при работе со старым редактором.
Блочная система как способ ускорить разработку сайта

Основное, что отличает Gutenberg от старого редактора – разработчики добавили блочную систему. Это означает, что каждый элемент страницы, будь то кнопки или галерея, становится блоком. Из-за того, что каждый отдельный элемент воспринимается редактором как блок, вы можете добавлять на сайт любые типы контента (изображения, видео, аудио, кнопки и т.д.)
Самое главное в этой системе то, что она упрощает работу с контентом страницы. Чтобы поместить текст определенным образом, выровнять картинки или поместить их в определенные колонки, не нужно углубляться в HTML или CSS. Благодаря функциям, которыми располагает Gutenberg, можно быстро делать даже макеты высокой сложности. Вы можете просто перемещать блоки туда, куда вам нужно, пока не найдете их оптимальную расстановку.
Настройка элементов происходит достаточно просто. В боковой панели с правой стороны можно выбрать нужные параметры для блоков. У каждого из них имеются свои определенные параметры.
Если вам недостаточно тех блоков, которые предоставляет Gutenberg, из репозитория WordPress можно скачать расширения, которые добавят необходимые элементы в редактор.
Схожесть с визуальными конструкторами
Если сравнивать функционал Gutenberg, то сравнивать его нужно не с редакторами, а с системами для построения страниц вроде Elementor, SiteOrigin и другими. Функции редактора позволяют делать структуру страницы без использования конструкторов. Полотно для размещения контента – это уже элемент визуального конструктора. Это значит, что создание страницы будет проходить гораздо проще и быстрее. Даже если вы до этого никогда не работали с панелью администратора, вы сможете быстро разобраться со всеми функциями редактора.
Быстрый доступ к блокам

Для ускорения работы с макетом и выбора необходимых блоков разработчики добавили две важные функции – поиск блоков и панель с часто используемыми блоками контента. При раскрытии панели со всеми элементами, в первую очередь вы видите панель поиска, которая позволяет найти любой блок контента по его названию. Просто начинайте вводить ключевые слова, и система автоматически будет подбирать блоки под ваш запрос. Под поисковой строкой располагаются блоки, которые чаще всего были задействованы при редактировании или создании страниц.
Для более удобного доступа разработчики разделили блоки на несколько групп:
- часто используемые. Как говорилось выше, здесь отображаются элементы, которые чаще всего использовались при работе;
- группа основных блоков. К этой группе относятся те элементы, которые чаще всего используются на сайтах, это заголовки, текст, абзацы и другие;
- группа для форматирования контента. К этой группе относятся: таблица, рамка, цитата, фрагменты кода;
- группа с элементами разметки страницы. Эти элементы используются не так часто, но все же помогают в разметке страницы: разрыв страницы, интервал, линия-разделитель, колонки, кнопки;
- группа виджетов. При помощи виджетов вы можете отобразить рубрики, последние записи и комментарии;
- интеграции контента. Разработчики добавили возможность интеграции контента с различных источников. Таким образом, можно добавлять на веб-сайт видео с YouTube, Vime и т.д. или посты с Facebook, Intagram или Twitter.
Форматирование блоков
Чтобы вызвать панель форматирования блоков, нужно кликнуть мышью на область с левой стороны от контента. В зависимости от вида блока, изменяются и инструменты, которые используются для его редактирования. Например, если взять текстовый блок, то к нему можно будет добавить ссылки, изменить начертание текста и выравнивание.
В правом верхнем углу экрана есть шестеренка, если кликнуть на нее, откроется панель с дополнительными настройками редактирования. Так же, как и в случае с панелью форматирования блоков, здесь отображаются те настройки, которые характерны для выбранного блока.
Справа от шестеренки с дополнительными настройками редактирования блоков можно заметить три точки. Нажав на них, вы откроете меню, которое поделено на три группы:
- вид. В этой группе располагаются такие пункты, как: открытие верхний панели инструментов (выводит все блоки и инструменты в одном месте), режим подсветки (выделяет редактируемый блок, чтобы можно было сосредоточиться именно на нем) и полноэкранный режим;
- редактор. Этот пункт позволяет переключаться между редакторами – редактор кода и визуальный редактор (он установлен по умолчанию);
- инструменты. Основное, что можно выделить из этого раздела – вы можете просмотреть список горячих клавиш. Используйте их, и создание сайта будет идти гораздо быстрее.
Добавление собственных CSS стилей

Иногда возможностей редактора может быть недостаточно, поэтому для каждого блока предусмотрено добавление CSS стилей. Это дает возможность создавать основу страницы при помощи редактора, а стилизовать ее через отдельный CSS файл. Также, с помощью этой функции вы можете изменять любые элементы страницы под потребности бренда. Например, базовые функции Gutenberg не предусматривают изменение шрифта кнопок, поэтому его можно изменить посредством дополнительных CSS стилей.
Большое количество элементов страницы
Gutenberg позволяет добавлять на страницу любые типы элементов. Это делает его похожим на визуальные конструкторы сайтов. Из основных типов контента, вы можете добавить следующие элементы:
- галерея. Если на сайт нужно добавить большое количество картинок, лучшим решением будет сделать из них галерею. Для этого можно использовать специальные плагины галерей, которые позволяют добавить на страницу любой тип галереи. Но в большинстве случаев, базового функционала WordPress хватает для того, чтобы красиво отобразить большое количество картинок, ограничиваясь одним блоком;
- цитата или выдержка из книги. Чтобы выделить на странице главные мысли или добавить выдержку из книги, можно воспользоваться этим элементом;
- колонки. Возможности обновленного редактора позволяют разбивать текст на колонки. До появления Gutenberg нужно было использовать CSS, чтобы реализовать этот элемент;
- кнопка. Кнопки можно использовать для того, чтобы добавить в статью возможность перейти в магазин или подписаться на рассылку. Редактирование параметров кнопки можно сделать базовыми настройками редактора. Также Gutenberg позволяет добавлять CSS код, для полной кастомизации элемента. Всего вы можете воспользоваться тремя вариантами редактирования кнопок: со скругленными углами, с ровными углами и без обводки;
- вставки. Если вам нужно добавить посты или видео с популярных сайтов (Youtube, Instagram, Vimeo, Facebook и т.д.), просто добавьте ссылку на пост и редактор самостоятельно вставит контент в статью.
Структура записи

При создании записи система автоматически определяет заголовки по тегам. Увидеть их можно в боковой панели. Таким образом, получается определенная схема документа, которая упрощает работу и навигацию по записям.
Чтобы переместиться в определенную часть статьи, нужно кликнуть на заголовок. Удобство этой опции больше всего заметно при работе с большими текстами, а в особенности, при редактировании текста на мобильных устройствах, где чтобы добраться до нужной части текста, нужно долго скролить экран.
Добавление якорных ссылок (анкоров)
Если статья очень длинная, пользователю будет трудно ориентироваться по ней. Поэтому стоит добавить анкоры на страницу. Они позволят быстрее переходить к определенным частям записи, без нужды постоянно скролить. Лучше всего размещать якорные ссылки в заголовках. Сделать анкор в редакторе Gutenberg достаточно просто. Нужно просто выбрать заголовок нужного блока, затем в боковой панели появится поле для якоря, в которое и нужно поместить текст для ссылки.
Виджеты
Помимо большого количества возможностей, разработчики добавили пять основных виджетов, которые добавляют еще больше вариантов отображения контента и помогают сделать сайт более уникальным. Вот список этих виджетов:
- последние записи. При помощи этого элемента можно вывести некоторые последние записи на сайте в одном месте. Виджет предоставляет два способа выведения записей: в виде списка или в виде сетки. Также этот блок предусматривает возможность отображения даты и заголовка публикации;
- архивы. Этот виджет демонстрирует архив со всеми статьями, которые были на веб-сайте. Список статей сортируется по месяцу их создания. Демонстрация предусматривает три вида отображения: отображение в виде простого списка, отображение в виде выпадающего списка, простой или выпадающий список с указанием количества статей за месяц;
- категории. Категории отображаются в двух вариантах – обычный или выпадающий список. Можно выбрать число отображаемых записей, вложенные категории, а также иерархию этих категорий;
- последние комментарии посетителей. Пользователи любят оставлять комментарии, поэтому вы можете отобразить на страницах последние комментарии, которые оставляли посетители сайта. В настройках виджета можно выбрать несколько элементов комментария, которые будут отображаться: аватарка пользователя, дата и время комментария, небольшая часть комментария (для того, чтобы сэкономить место на странице), демонстрация общего количества комментариев под постом;
- шорткоды. Функция этого виджета понятна уже из названия – этот тип виджетов позволяет добавлять шорткоды на сайт.
Мобильная версия Gutenberg

Если вам срочно нужно что-то отредактировать на сайте, но нет доступа к ноутбуку или компьютеру, это можно сделать и со смартфона. Мобильный редактор выглядит почти также как и настольный. Для того чтобы вызвать панель форматирования, нужно просто коснуться пальцем нужного блока. Единственный минус, который очень сильно мешает работе с макетом – слишком маленькие размеры элементов настройки. Также следует заметить, что панель с дополнительными настройками разворачивается на весь экран из-за чего необходимо закрывать ее каждый раз, когда нужно посмотреть изменения. Несмотря на эти небольшие неудобства, сам факт того, что редактировать сайт можно даже с телефона – уже прорыв. Так как это избавляет от необходимости постоянно таскать с собой ноутбук и позволяет добавлять новые функции в любое время.
Доступность TinyMCE
Несмотря на преимущества в работе, которые предоставляет Gutenberg, некоторые вебмастера все же предпочитают использовать старый редактор. Хорошо, что разработчики подумали об этом и оставили возможность использовать TinyMCE.
Этот редактор включен в набор блоков Gutenberg и называется «Классик «. При его выборе появится блок с интерфейсом старого редактора. Это поможет быстрее привыкнуть к Gutenberg и создавать сайты без лишних трудностей.
Также эта функция помогает работать с постами, которые были сделаны еще до Gutenberg. Это означает, что все старые записи будут отображаться так же, как они выглядели до этого. Помимо этого, вы сможете редактировать их как блоки «Классик «.
Поговорим об адаптивности
Если говорить об адаптивности, то следует заметить, что Gutenberg не позволяет создавать адаптивные сайты. Это обосновывается одной важной причиной – это просто редактор блоков, а не полноценный конструктор страниц. Соответственно, чтобы сайт был адаптивным, нужно задавать параметры адаптивности через код, либо использовать конструкторы страниц для WordPress.
Если Gutenberg вам не подходит
Gutenberg имеет очень большой функционал и выводит WordPress на новый уровень. Но что, если все-таки вам не подходит этот редактор? Такие случаи бывают. Это не говорит о том, что Gutenberg – плохой редактор. Просто многим разработчикам достаточно и тех настроек и возможностей, который предоставляет старый редактор. И если вам достаточно функционала старого редактора, а также вы не хотите тратить время на обучение работе с новым редактором, можно выбрать один из двух путей – использовать блок «классик « в Gutenberg или установить расширение «Classic Editor «.
Расширение достаточно быстро устанавливается, как и все остальные плагины WordPress и после установки и активации полностью восстанавливает старую панель редактирования контента сайта.
Недостатки Gutenberg

Несмотря на то, что Gutenberg – это прорыв, все же он имеет и свои недостатки. Главный недостаток заключается в том, что если вы перешли на него со старого редактора, то будет трудно привыкнуть к новому интерфейсу. Старый редактор был больше похож на Microsoft Word, а новый работает по совершенно другому принципу. Gutenberg имеет большое количество функций, но проблема в том, что их поиск может вызвать затруднения. Например, чтобы просто удалить блок, нужно нажать на значок “скрыть параметр” (он находится на плавающей панели инструментов) и там выбрать пункт “удалить блок”. Это достаточно распространенная опция, но почему-то разработчики решили спрятать ее так далеко.
Команда разработчиков сделала Gutenberg максимально совместимым со всеми темами и плагинами, которые использовались до него. Но все равно некоторые старые темы и дополнения могут поломаться при использовании их вместе с Gutenberg.
Заключение
Это был обзор нового редактора блоков WordPress – Gutenberg. Можно сказать, что этот редактор действительно стал прорывом в области создания сайтов на WordPress. Конечно, многие разработчики предпочитают старый метод редактирования и добавления контента на сайт. Ведь это не просто несколько нововведений, а полное изменение подхода к работе с макетом страницы. В целом, Gutenberg можно считать удачным обновлением, которое значительно расширило функционал WordPress и сделало разработку сайтов более простой и доступной.









